Structured Data Markup in Google Search
Having a website is no longer enough to secure online success in today’s digital market. To stand out from the crowd and increase the exposure of your website, you must employ a variety of SEO tactics. One of the the greatest effective instruments at accessible to you is “Schema Markup”. Schema is a format for expressing information- structured information is the actual information. Structured data organizes the content of your website and makes it easier for Google to interpret. Bing, Google, and Yahoo! (the operators of the world’s top search engines at the time) established Schema.org on June 2, 2011, to design and maintain a standard set of schemas for structured data markup on web pages.
What is Schema Markup?
Schema Markup, often known as structured data, is a language of tags or microdata that you may include in the HTML of your website. These tags provide search engines more information about the content on your web pages. In essence, Schema Markup assists search engines in understanding the meaning and purpose of your material, allowing them to give more relevant results to visitors.
Search engines may build rich snippets, which are quick and useful summaries of your page content, when you add Schema Markup to your website. Rich snippets are additional information that appears in search engine results such as star ratings, pricing, event details, and more. By showing this additional information, your search results become more interesting to potential visitors.
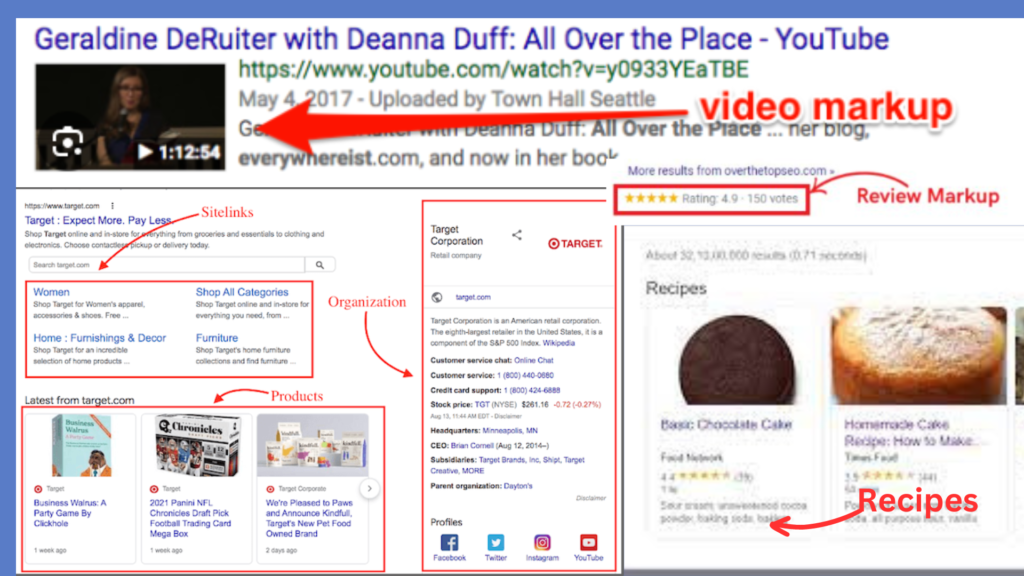
Different types of Schema markup
1. Organization Schema
Organization Schema contains information about your business or organization, such as its name, logo, contact information, and social network accounts. It assists search engines in better understanding your business and can contribute to the presentation of a Knowledge Graph.
2. Local Business Schema
Local Business Schema is critical for brick-and-mortar establishments. It contains information such as the address, phone number, company hours, and customer feedback. Using this markup can dramatically boost your local SEO efforts.
3. Article Schema
Article Schema enables you to show your written content in search results more effectively. Metadata such as the title, author, publication date, and article description are included.
4. Product Schema
E-commerce websites require Product Schema. It gives product information such as name, brand, price, availability, and user reviews. This form of markup has the potential to increase exposure in product-related searches.
5. Event Schema
Event Schema aids in the promotion of events such as conferences, seminars, and concerts. It comprises information such as the event’s name, date, venue, and ticket availability.
6. FAQ Schema
FAQ Schema allows you to designate commonly asked questions and their associated answers. This can result in a highlighted snippet display, which is extremely desirable for organic traffic generation.
7. Review Schema
You may use Review Schema to display star ratings and review counts for items, services, or enterprises. Positive reviews in search results may increase your trust and drive more hits to your website.
8. Recipe Schema
Recipe Schema is an absolute necessity for food blogs and cookery websites. It provides important recipe information such as ingredients, cooking times, and nutritional data.
9. Video Schema
Video Schema aids search engines in better understanding your video content. It contains details about the video’s title, description, length, and thumbnail.

Implementing Schema in your HTML
- Manual Coding
You may manually apply Schema Markup to your website’s HTML if you have coding expertise. While this approach gives the most customization, it does need technical knowledge and can be time-consuming for bigger projects. - Making Use of Google’s Structured Data Markup Assistant
Google provides a simple tool called the Structured Data Markup Helper. It enables you to tag various components of your web pages without having to alter the code directly. - Schema Markup WordPress Plugins
Several plugins make it easier for WordPress users to implement Schema Markup. Yoast SEO, Rank Math, and All in One Schema Rich Snippets are all popular choices.
Common Errors to Avoid When Using Schema Markup
- Overusing Schema Markup
Using too much Schema Markup or applying it to unrelated information might result in search engine penalties. Only use markup that appropriately portrays the page’s content. - Improper Schema Implementation
Incorrect or out-of-date Schema Markup can mislead search engines and reduce the benefits of structured data. Always make sure your markup is up to date and properly applied. - Ignoring Updates
Schema Markup specifications develop over time. Failure to update your structured data might lead to mistakes or obsolete information appearing in search results.
Importance of Schema Markup for SEO
- Better Search Engine Results
Rich snippets provided by Schema Markup distinguish your listings from the sea of standard search results. Eye-catching snippets pique readers’ interest, resulting in greater click-through rates and organic traffic to your website. - Higher Click-Through Rates (CTRs)
According to research, websites containing rich snippets have greater click-through rates. Users are more likely to click on your link to learn more if they find relevant and valuable information presented right in the search results. - Improved User Experience
Schema Markup improves the user experience by delivering timely, relevant information. Users may see what your page has to offer before they click, resulting in a more fulfilling search experience. - Optimization of Voice Search
As voice search grows in popularity, Schema Markup becomes even more important. Search engines rely largely on structured data to offer accurate and succinct replies when users conduct voice queries.
Schema Markup Testing Tool
- Google Rich Results Testing Tool
You may use Google’s Rich Results Testing Tool to test your schema markup and see how your rich snippets will show in search results. Use this tool to ensure that your schema has been properly applied. - Structured Data Testing Tools
Another useful resource for checking your schema markup is Google’s Structured Data checking Tool. It finds any problems or faults and suggests solutions to them.
How to Use Schema Markup for SEO
JSON-LD, microdata, and RDFa are three coding languages that may be added to your HTML to notify search engines what is on your website.
1. JSON-LD (Javascript Object Notation for Linked Objects)
JSON-LD is a script that is inserted as a data block, independent from the rest of the code on a page. Google recommends utilizing JSON-LD data blocks “whenever possible” since they are easier to organize and alter or edit when necessary.This is how it appears:
{
"@context": "https://Rima-shah.org/contexts/person.Rima_Shah",
"@id": "http://dbpedia.org/resource/Rima_Shah",
"name": "Rima Shah",
"born": "1999-02-12",
"spouse": "http://dbpedia.org/resource/Rakesh Shah"
}
2. Microdata
Microdata performs the same functions as JSON-LD but is structured differently. Because the code must be incorporated in the HTML of a webpage, it is less user-friendly to develop and maintain. The syntax of microdata is based on name-value pairs. It’s also more difficult to scale for larger websites (such as ecommerce sites). Here’s an example of how microdata may be used:
<div itemscope itemtype="http://schema.org/type">
<span itemprop="property">Item</span>
</div>
3. RDFa (Resource Descriptive Framework in Attributes)
RDFa is similar to microdata in that it is added to the code of your website using HTML tags and attributes. It is, however, a little older and more complex. The advantage is that it may be simpler to connect it with other programmed or platforms that use it. HTML elements that lack individual semantics are an excellent candidate for RDFa properties. In practice, it appears as follows:
<div vocab="http://schema.org/" type of="schema">
<span property="characterstistics">text element </span>
</div>
Popular WordPress Schema Markup Plugins
WordPress has a number of plugins that make it easier to generate Schema Markup. Among the most well-known are:
Yoast SEO: A robust SEO plugin with rudimentary Schema Markup support.
Schema Pro: A premium plugin created exclusively for easily integrating Schema Markup.
One Schema for Everything Snippets from the Rich: An easy-to-use plugin with Schema types preset for various content kinds.
Considerations When Choosing a Plugin
Considerations such as simplicity of use, compatibility with your theme and other plugins, user feedback, and frequent updates when choosing a Schema Markup plugin for your WordPress website. Check to see if the plugin supports the Schema types that correspond to your content, whether it’s a blog, an e-commerce site, or something else.
Conclusion for Use of Schema Markup
Schema Markup is a strong SEO technique that may greatly increase the visibility of your website and generate more organic visitors. By supplying structured data to search engines, you may improve search results, boost click-through rates, and provide a better user experience. Don’t pass up the chance to use Schema Markup and remain ahead of the competition.
